-本日のアジェンダ-
1限目
学科 グラフィックデザイン基礎⑥
「Illustrator」「Photoshop」グラフィックツールの復習
2限目
学科 グラフィックデザイン基礎⑥
成績考査について
3限目
学科 グラフィックデザイン基礎⑥
バックアップについて
4限目
学科 グラフィックデザイン基礎⑥
本日のまとめ
5限目
学科 グラフィックデザイン基礎⑥
本日のまとめ
【講師用カリキュラム情報】
※このブロックは公開時は非表示になります。削除しないでください。
※講師用の情報(注記)を追記して頂いても大丈夫です。
ストーリー:オンラインで座学
内容1:これまでの復習内容
内容2:成績考査について
内容3:バックアップついて
課題:なし
【注記】
・WordPress部分は「学科 CMS構築基礎①」に転記済み。(2024/8/13:大浜)
本日のテーマ
バックアップは消さない!
普段からバックアップの意識を高めておきましょう!生産性の向上に必要不可欠だと考えましょう!!
これから、もっと様々なファイルを管理して作業をしていく事になります。しっかりとバックアップを取っておきましょう。
また、ファイル管理を徹底する事で、自身の作業の進行やスケジュールの管理に気を付けて、より生産性を上げていきましょう。
では皆さん多くの作品を作って行きましょう!
【資料】
カリキュラム資料 ダウンロード用サイト
https://cu-doc.deau-ac.com/
下記のファイルをダウンロードしましょう。
1.「グラフィックツールの教科書④.pdf」
2.「バックアップについて.pdf」
【動画】グラフィックツールの教科書④
【動画②】バックアップについて
■ビットマップデータとベクターデータ
すべての画像は①ビットマップ画像(ラスター画像)と②ベクトル画像(ベクター画像)のどちらかに分類されます。写真もイラストも図形もこの2つのどちらかに分けられるのです。
ビットマップデータとは?
「ビットマップデータ(Bitmap Data)」というのは、Photoshopの画像データやデジカメで撮影した写真のことで、画像を色のついた点(ドット)の羅列・集合として表現したデータのことです。分かりやすく説明すると、ビットマップデータで表現された写真を拡大すると、細かな格子状のマス目が見えますが、ビットマップデータはこのマス目のひとつひとつに色がついたものが集まって写真を作り上げています。
ちなみに、このマス目のひとつが「ピクセル」と呼ばれる最小単位で、ピクセル数が大きければ大きいほど美しい画像に仕上がります。ビットマップデータは別名で「ラスター形式」と呼ばれることもあります。
フォーマットでは、jpg(またはjpeg)・gif ・ png などがこれに当たります。
ベクターデータとは?
「ベクターデータ(Vector Data)」というのは、ビットマップデータのように画像を点の集合で表現するのではなく、点、線、多角形などの情報を使った複雑な計算式によって色や曲線などを表現したデータのことです。簡単に言えば、「数値を使って絵を描く」というイメージです。ベクターデータは別名で「ドロー形式」と呼ばれることもあります。
フォーマットは、pdfなどがこれに当たります。
ビットマップとは?ベクターとは?画像形式の意味と違いを図解
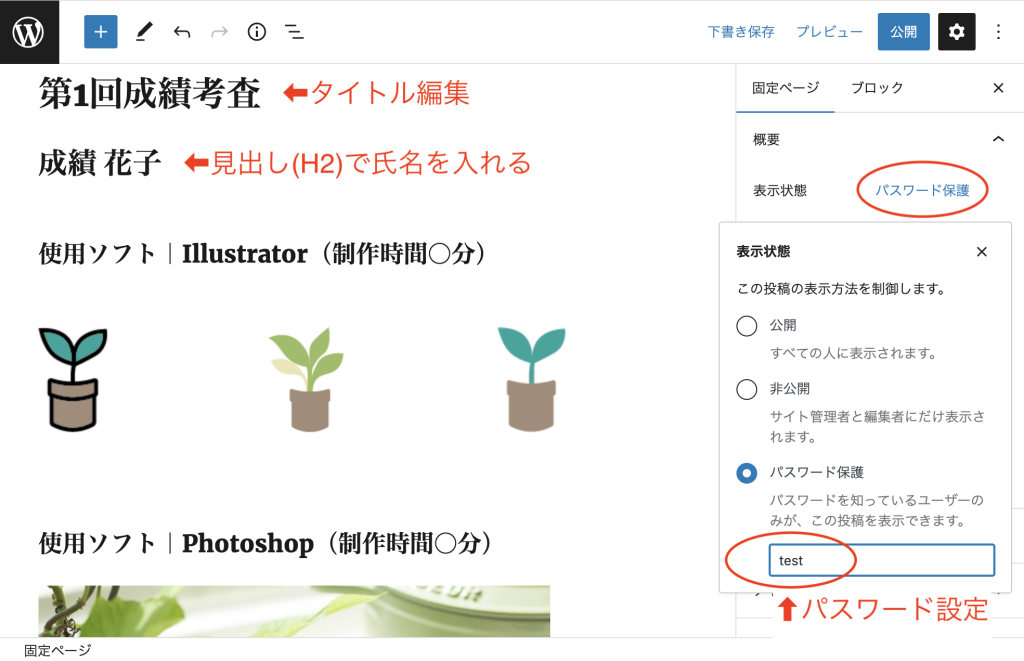
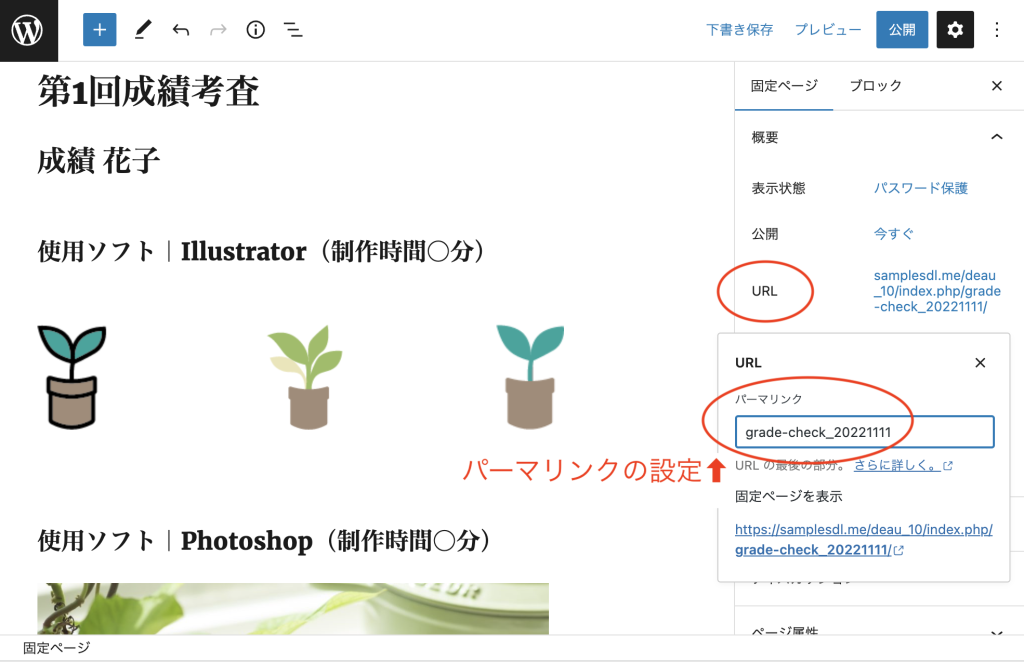
第1回成績考査について
■WordPressの固定ページに、IllustratorとPhotoshopそれぞれで作成したグラフィック作品をUPしましょう。
※ネット上の写真には権利がありますので、あくまでも課題用として取り扱ってください。
■また、ポートフォリオサイトとして人に見せられるよう、現段階までの日々の学びを整理し、Wordpress全体をブラッシュアップしましょう。
※企画プレゼンテーションでまとめたページは、プロフィールページとして再整理し活用することもおすすめです。
本日の課題
オンラインは課題無しです。
※不明点等は次の来校日に質問出来るようにまとめておいてください。